Архив рубрики «CSS стандарты»
Стили CSS, как они используются в CMS WordPress, именно эти вопросы разберем в этом посте.
Стили CSS или стандарты CSS являются понятиями-синонимами. Использование технологии CSS значительно облегчают жизнь вебдизайнерам при разработке и верстке страниц своих сайтов.

Как уже было сказанов статье «Стандарты CSS», при помощи стилей CSS мы описываем параметры и характеристики представления блоков и элементов страниц сайта. Для начала вспомним из каких основных блоков состоят страницы среднестатистических сайтов. Прочитать остальную часть записи »
Подключения CSS к HTML-документу позволяет широко реализовать все преимущества стандарта CSS при создании веб-страниц. Существуют следующие способы использования каскадных таблиц стилей:
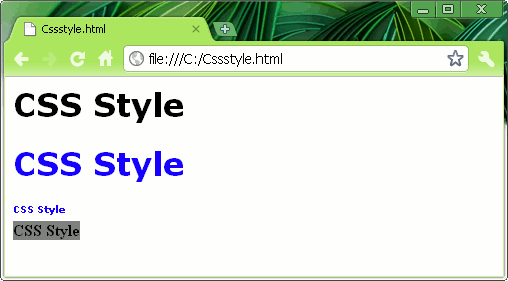
Использование CSS непосредственно в HTML-коде.
Синтаксис записи
<ТЕГ STYLE=”свойство:значение”> содержание тега </тег>
Пример использования в HTML:
<P STYLE=”color:green”> Текст зеленого цвета </P>
Такая форма использования элементов CSS не требует подключения к веб-странице отдельных файлов CSS и используется на странице наравне с другими тегами HTML. Прочитать остальную часть записи »
Идентификаторы CSS, еще их могут называть селекторы идентификаторов или селекторы по ID, позволяют назначать свойства отдельным компонентам HTML.
В файле CSS идентификаторы обозначаются значком #(решетка), а в документе HTML – атрибутом ID. Идентификаторы имеют собственное обозначение, которое может содержать символы латинского алфавита и цифры. Идентификаторы очень напоминают классы CSS, как по описанию, так и по применению. И также реализованы два метода применения
Идентификаторы CSS с привязкой к элементу
Вот синтаксис в формате CSS
НАЗВАНИЕ ЭЛЕМЕНТА#имя идентификатора {свойство: значение } Прочитать остальную часть записи »
Классы CSS обеспечивают отображение одинаковых объектов HTML-страницы по-разному, назначая разные свойства одним и тем же элементам. Классы CSS являются одним из основных составляющих стандарта CSS и придают ему дополнительную гибкость. Еще их называют селекторами классов CSS.
Реализованы два метода использования классов.
Класс CSS с привязкой к элементу
В первом случае класс представляется, как уникальное имя-идентификатор какого-либо перечня свойств, предваряющееся точкой. Оно ставится между названием элемента и его описанием. Прочитать остальную часть записи »
Продолжаем разбирать элементы CSS и их свойства. В предыдущей статье мы разобрали следующие элементы CSS:
— свойства шрифта
— свойства текста
— свойства цвета и фона
Итак приступаем к продолжению.
Свойства границ
Свойства margin-left, margin-right, margin-top, margin-bottom
Определяют величину отступа вокруг содержащего их элемента. Значения указываются в пикселях, сантиметрах или миллиметрах. Отступ представляет собой пустое пространство, не заполненное никакими элементами вокруг изображений, абзацев, таблиц или других компонентов веб-страницы. Могут применяться и вместе и по отдельности.
Пример:
P {margin-left: 20px; }
IMG {
margin-top: 10mm;
margin-left: 15mm;
margin-top: 20mm;
margin-bottom: 20mm;
} Прочитать остальную часть записи »
Элементы CSS, именно их использованием будем заниматься в этой статье. Какие элементы используются в файлах CSS, какие свойства им присваиваются и какие значения этих свойств они могут принимать. Обычно их делят на разделы по функциональному значению, как это и принято в большинстве спецификаций стандартов CSS.

Свойства шрифта
Свойства шрифта могут содержать те элементы, которые описывают текст. Самые популярные это A, B, BODY, CAPTION, DD, DL, DT, EM, H1-H6, I, LI, STRONG, P, SMALE, STRIKE, TD, TH и некоторые другие, менее популярные.
Свойство Font-family
Используют для указания семейства шрифтов. Прочитать остальную часть записи »
 Селекторы CSS, а также все другие параметры и директивы стандарта CSS записываются по определенным правилам в текстовом файле с расширением .css. Селекторы CSS еще называют селекторами элементов. Так часто бывает. когда документацию параллельно переводят с других языков разные авторы. Общий синтаксис записей выглядит следующим образом:
Селекторы CSS, а также все другие параметры и директивы стандарта CSS записываются по определенным правилам в текстовом файле с расширением .css. Селекторы CSS еще называют селекторами элементов. Так часто бывает. когда документацию параллельно переводят с других языков разные авторы. Общий синтаксис записей выглядит следующим образом:
Название Элемента { свойство: значение; } , где
Название Элемента – это теги HTML-языка
На практике это представляется в таком виде
H3 { color:green; font-size:16pt; }
Эта директива говорит о том, что подзаголовки третьего уровня будут зеленого цвета размером 16 пикселей. Прочитать остальную часть записи »

В этой статье разберемся с такой ключевой темой в веб-дизайне, как стандарты CSS. CSS (Cascading Style Sheets — каскадные таблицы стилей) представляет собой формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Это определение из Википедии.
- Стандарты CSS.
- Применение CSS.
- Использование CSS.
- Каскадные таблицы стилей.
Эти термины часто встречаются в различных пособиях по созданию сайтов. Прочитать остальную часть записи »