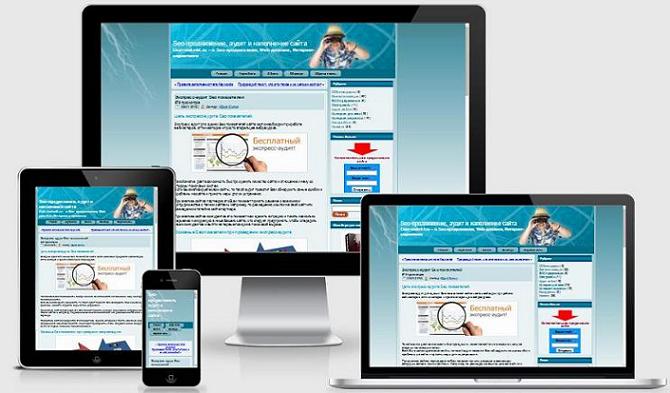
Адаптивный дизайн сайта
4 029 просмотровАдаптивный дизайн современного сайта является одним из основных показателей его качества.
Ни для кого не секрет, что доля использования мобильных устройств для доступа в интернет постоянно возрастает. Эта тенденция характерна как для всего Интернета, так и для Рунета в частности.

И если мы не хотим терять своих посетителей, читателей и потенциальных покупателей, то следует позаботиться о том, чтобы Ваш сайт корректно и читабельно отражался в мобильных устройствах от планшета до смартфона.
К тому же и поисковые системы ранжируют сайты, адаптированные для мобильных устройств более лояльно. Особенно это относится к ПС Google, которая прямо предъявляет к сайтам такие требования.
Что такое адаптивный дизайн сайта
Смысл адаптивного дизайна заключается в возможности комфортного просмотра и чтения материалов, размещенных на сайте на самых различных устройствах.
Основными критериями оценки удобства просмотра являются:
- Зона просмотра.
- Ширина контента.
- Размер шрифтов, картинок, окон для видео.
- Активные элементы.
Другими словами, текст должен быть читабельным, картинки и видео хорошо видны, элементы меню и ссылки заметны, доступны и понятны.
Как сделать Ваш сайт адаптивным
Для обеспечения адаптивности сайта к просмотру на устройствах с различным разрешением экрана есть несколько способов. Основными их них являются:
- Адаптивный шаблон сайта.
- Мобильная версия сайта.
- Установка специального приложения на устройстве пользователя.
Как показывает опыт, наиболее оптимальным решением является создание адаптивного шаблона. Два других способа тоже решают эту проблему, но заметно уступают первому способу.
При использовании мобильной версии сайта количество затрат труда, средств и времени сопоставимо с созданием и доработкой адаптивного шаблона.
Но при эксплуатации добавляются действия для поддержания актуальности мобильной версии сайта, синхронизации информации с основным сайтом. Да и для СЕО продвижения добавляются дополнительные вопросы с дублями и т.п.
Плюсы мобильной версии заключаются в том, что убираются все ненужные элементы, эффекты, реклама, подписки и т.п. Сайт будет не только корректно отображаться на мобильных устройствах, но и загружаться будет максимально быстро. Это его основное преимущество.
Такие версии позволяют себе крупные порталы, сайты социальных сетей, крупные корпоративные сайты…
Установка приложения на мобильные устройства и вовсе от Вас не зависит. Во-первых, не на всяком устройстве его можно развернуть. Во-вторых, это требует дополнительных знаний и действий и далеко не все пользователи будут согласны с лишними хлопотами.
Такие приложения обычно устанавливают пользователи, которые доверяют автору и ждут от него новой полезной информации. Это несколько напоминает подписку по электронной почте.
Подводя черту, делаем вывод: создание адаптивного дизайна для своего сайта будет наиболее выгодным решением для небольшого или среднего сайта.
Адаптивная верстка сайта
Для создания адаптивного дизайна придется прибегнуть к технологии адаптивной верстки. Ее суть состоит в следующем:
Сделать шаблон «резиновым»
То есть, не привязываться жестко к ширине страницы, а использовать относительные единицы. То есть сделать свой шаблон пропорционально сжимаемым, то есть «резиновым».
Для этого ширина страницы задается свойством css max-width вместо width, а уже относительно этой величины, ширину других элементов подбирают в процентах (%).
Определить «контрольные точки» ширины экрана
Определиться с контрольными точками (КТ) ширины экрана необходимо для планирования дальнейших действий.
Например.
Максимальная ширина экрана 1000 пикселей. Ширина экрана планшета – 800 пикселей, смартфона – 420 пикселей.
Эти контрольные точки (КТ) могут быть разными для различных типов сайтов. Иногда достаточно одной, к примеру 600 пикселей, а качество просмотра на более мелких разрешениях обеспечивается за счет «резиновости» шаблона.
Планирование компоновки экрана для каждой КТ
Согласно этим контрольным точкам скомпоновать расположение отдельных блоков на сайте таким образом, чтобы они корректно отражались на мобильных устройствах.
Для этого некоторые блоки, сайдбар, например, придется разместить ниже блока основного контента, а от второстепенных блоков, таких как реклама, слайдеры, заставки можно и вовсе отказаться.
Более подробную информацию о решении таких проблем Вы можете получить, познакомившись с бесплатным курсом по адаптивному дизайну команды WebFormMySelf.
Медиа запросы
Для задания контрольных точек необходимо использовать медиа запросы. Эти директивы стандарты CSS3 для управлением отображения содержимым страниц сайта для разных разрешений экрана.
Выглядит эта директива примерно следующим образом:
@media only screen and (max-width:520px){ .art-Header-jpeg{ height: 80%; display: none; } .art-Logo{ position: fixed; top: 10px; } .art-Logo-text{ display: none; } ........... операторы css ..... }
Адаптивный шаблон для блогов на WordPress
Адаптивный шаблон для своего блога на WordPress можно обеспечить несколькими способами.
- Установить соответствующий плагин.
- Купить готовый адаптивный шаблон.
- Адаптировать существующий шаблон самостоятельно или заказать услугу специалисту.
Решив шагать в ногу со временем, я также начал подготовку к адаптации своего блога. О плагинах адаптации тем на WP в интернете много подробной информации. Я познакомился с работой и требованиями популярных плагинов и решил, что их применение будет не самым оптимальным решением для моего блога.
Купить современный адаптивный шаблон в интернете тоже довольно просто, были бы деньги. Но надо, чтобы и сам шаблон Вам понравился и отвечал всем Вашим пожеланиям.
Короче я остановился на третьем варианте и решил адаптировать свой шаблон самостоятельно.
Адаптивный шаблон для WordPress самостоятельно
Ознакомившись с принципами адаптации дизайна для мобильных устройств, я бодро приступил к делу, но почувствовал, что моих знаний по html, css, php недостаточно.
И уже начал склоняться к покупке готового шаблона, но в этот момент получил информацию о курсе двух Андреев Бернацкого и Кудлая «WordPress-Мастер от Личного блога до Премиум шаблона». Один из блоков этого курса содержал уроки по адаптации готового шаблона для мобильных устройств.
Цена на курс была сопоставима с ценой нового современного адаптивного шаблона. И я решил потратить эту сумму на приобретение курса и получить вместо готового шаблона – знания. Считаю. Что вложение было правильным и себя полностью оправдало.
Кому интересно этот курс – пройдите по этой ссылке. Но сначала начните с бесплатного, тоже много полезных материалов.
Как оказалось, адаптировать свой шаблон вполне возможно самостоятельно. Вы можете в этом убедиться, потянув мышкой правый край окна браузера, и наблюдать при этом:
- Как сужается ширина экрана.
- Как сайдбар уходит вниз.
- Как уменьшаются картинки.
- Как пропадают картинки в шапке.
- Как меню выстаивается в две строки.
Если сжато описать проделанную работу, то я сделал следующее:
- Отказался от фиксированной ширины страницы. Использовал max-width вместо width.
- Определил ширину отдельных элементов – основного контента, сайдбара, шапки, меню, подвала в % относительно ширины страницы.
- Оставил только правый сайдбар. А информацию с левого сайдбара перенес в правый. В предыдущей версии у меня на блоге было два сайдбара – слева и справа от блока контента.
- Создал контрольную точку 520 пикселей и прописал в ней необходимые изменения.
Проверил результаты адаптации на Google и получил от него положительную оценку и даже похвалу.

Правда для этого пришлось добавить в файл header.php описание метатега viewport. Иначе никак. Вот как выглядит описание:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Сервисы проверки отображения сайта на мобильных устройствах
Самым надежным и достоверным способом анализа отображения сайта на различных устройствах будет проверка на реальных планшетах, смартфонах и прочих гаджетах.
В процессе работы над адаптацией шаблона это не очень удобно, если нет таких устройств под рукой.
Поэтому для таких целей можно воспользоваться услугами сервисов, которые моделируют отображение сайтов на различных устройствах с разной шириной экрана.
Перечислю те, которые использовал сам в своей работе.
Сервис Google по проверки удобства отображения для мобильных устройств — https://www.google.com/webmasters/tools/mobile-friendly/
Сервис Google по проверки скорости загрузки сайта для мобильных и стационарных устройств — https://developers.google.com/speed/pagespeed/insights/
Здесь же нам дают рекомендации по мероприятиям для ускорения загрузки Вашего сайта.
Хотел кратко описать еще несколько сервисов. но наткнулся на толковую подробную статью и решил не напрягаться, а дать Вам ссылку на нее — http://habrahabr.ru/post/189726/.
Если эта публикация Вам пришлась по душе, то поделитесь ею с Вашими друзьями в социальных сетях.
Можете дополнить статью своими комментариями.



Давно думаю о том, как, сохранив имеющийся шаблон, адаптировать свой сайт под мобильные устройства. Благодарю Вас, Юрий, за полезную информацию — поделилась в соц. сетях!
Рад, Эмма, что статья оказалась Вам полезна. Надеюсь, что Вы успешно адаптируете свой шаблон.
Информация по развитию и дизайну сайта очень полезна. Благодарю.
Пожалуйста, Светлана Владимировна.
Сделал для своего блога адаптивный дизайн еще в марте, но Google все же не посчитал мой сайт mobile-friendly поскольку я использую плагин Crayon Syntax Highlighter, а иконки его размещены очень близко соответственно на третей части всех моих страниц сайта т.е там где я его использую Google ругается, что есть элементы которые размещены близко друг к другу. Что самое интересное я проверял страницы, когда только применил дизайн и все было хорошо, по всей видимости, произошли какие то изменения в алгоритме. В общем, я к тому, что будьте внимательны к тому какие плагины используете)
Еще Гугл может считать шаблон неадаптивным, если у вас не прописан тег meta viewport:
meta name=»viewport» content=»width=device-width, initial-scale=1.0″/
Очень полезная информация по развитию сайта. Попробую воспользоваться. Спасибо.
Спасибо, теперь более глубоко разобрался в вопросе, адаптивности.
Пожалуйста, Андрей.
Спасибо за статью, разобрались теперь.. а то у нас тут споры были в офисе.
Пожалуйста, успехов Вам.
Спасибо автору за информативную и интересную статью. У адаптивного дизайна действительно множество преимуществ, таких как удобство разработки и один URL. Если и есть недостатки, то они незначительны, лично для меня. Недавно, мне создали неплохой сайт про путешествия. Мне он был просто необходим для работы. И для того, чтобы людям было удобнее заходить на него с телефона, сделал адаптивную верстку. Точнее, в этом мне помогли профессионалы своего дела, так как я сам далеко не программист. Ребята с сайта ( ссылку на них я обязательно укажу) очень хорошо помогли. Сам бы я возился долго, а специалисты решили мою проблему буквально за несколько дней. Цена тоже порадовала. Она оказалась сравнительно ниже, чем на других сайтах. Работа была выполнена отлично, как помне. Во-первых, были устранены ошибки в Webmaster.Yandex, а также, тесты от Google стали, наконец, показывать оценку «Отлично». Теперь на сайт можно спокойно и без проблем заходить с мобильных устройств и с планшетов, он не будет виснуть и загружаться часами, как это было раньше. Также, мой сайт теперь видно в поисковой выдаче. В общем, не пожалел, что обратился к специалистам.
http: //www. mobile-version .ru/