Скорость загрузки сайта
3 661 просмотровОдним из компонентов технического аудита сайта является анализ скорости загрузки сайта.

Влияние скорости загрузки на показатели сайта
Наряду с доступностью сайта, кроссбраузерностью, валидностью и скоростью ответа сервера, скорость загрузки сайта является одним из ключевых показателей технического качества сайта.
Все эти показатели, при правильной настройке, значительно улучшают его ранжирование и продвижение в поисковой выдаче.
Этот параметр необходимо контролировать по нескольким причинам.
Во-первых, немногие посетители вашего веб-ресурса будут долго ожидать загрузку страницы, они ее просто покинут и больше вряд ли вернутся, то есть этот фактор будет снижать поведенческие факторы на Вашем сайте.
Во-вторых, поисковые системы при проведении индексации также учитывают скорость загрузки нашего сайта, этот показатель влияет на ранжирование.
Что снижает скорость загрузки сайта
Что же может влиять на скорость загрузки?
- Место расположение сервера. Желательно, чтобы сервер был размещен как можно ближе к целевой аудитории. Для москвичей в Москве, для питерцев в Петербурге, для лондонцев в Лондоне.
- Производительность сервера, на котором размещен сайт.
- Применение неоптимизированных по размеру графических объектов и анимированных изображений,
- Чрезмерное использование файлов-скриптов, различных спецэффектов, которые украшают сайт, но влияют на скорость загрузки.
- При создании сайтов на CMS есть соблазн напичкать его большим количеством плагинов, которые тоже претендуют на ресурсы, в том числе и временные.
- Также влияют на скорость загрузки и различные ошибки в исходном коде и проблемы с хостингом.
Средства анализа сайта
Для проведения комплексного глубокого аудита по скорости загрузки я встречал различные ресурсы, как платные так и бесплатные. Могу порекомендовать Вам некоторые из них, услугами которых мне приходилось пользоваться.
На практике для первоначального анализа скорости загрузки какого-либо сайта я использую сервис Google Page Speed. Далее для более детального анализа уже обращаюсь к сервису Webpagetest.org.
Также заглядываю в Яндекс.Метрику и там смотрю с какой скоростью грузятся страницы.
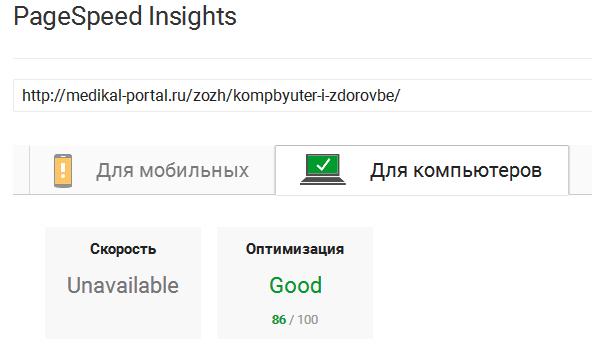
Сервис Google PageSpeed Insights
Сервис анализирует удобство просмотра сайта для двух категорий устройств — мобильных и стационарных ПК. И выдает рекомендации для повышения удобства просмотра.
Большинство рекомендаций ориентировано на повышение скорости загрузки сайта. Для ознакомления прошу сюда.

На отчете видно, что сервис оценки скорости загрузки от Google ставит хорошую оценку для анализируемой страницы.
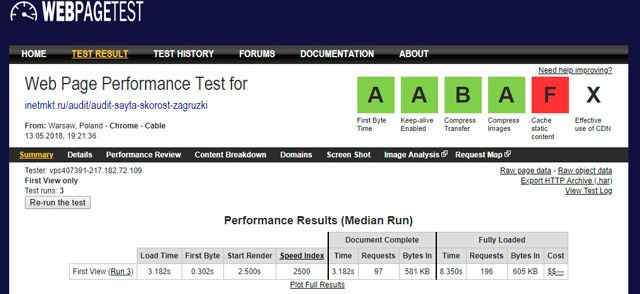
Сервис Webpagetest.org
Сервис дает наиболее подробную и полную информацию о поэтапной загрузки элементов страницы.

Это только начало отчета сервиса, фактически шапка отчета. далее идет большая простыня с показателями времени загрузки всех элементов страницы сайта.
Сервис Ping-Admin.Ru
Сервис Ping-Admin предназначен для постоянного отслеживания состояния сайта. Это удобно для владельцев и системных администраторов.
На сервисе есть возможности бесплатной проверки своего сайта и платные функции.
Для ознакомления можно перейти на бесплатный блок и опробовать работу сервиса по этой ссылке.
Сервис Webopulsar.ru
Предназначен для постоянного мониторинга доступности сайта и скорости загрузки.
К тому же на сервисе Вы можете заказать услуги по техническому аудиту и по проведению работ для ускорения загрузки.
Для получения более подробной информации перейдите по ссылке webopulsar.ru
Сервис Яндекс.Метрики
В разделе «Мониторинг» есть пункт «Время загрузки страниц». Здесь Вы найдете аналитику по всем страницам Вашего сайта, на которые заходили посетители.
Аналитика формируется в двух видах — в виде таблицы и в виде графика.
Процесс загрузки страницы сайта
Давайте разберем процесс загрузки страницы сайта на экран пользователя.
Основными показателями скорости загрузки являются:
- Время получения первого байта – Fist byte.
- Начало отрисовки страницы на экране – Start render.
Получение первого байта страницы
Промежуток времени от запроса пользователя до ответа сервера называется временем получения первого байта сайта.
Если этот показатель превышает 200 миллисекунд, то следует заняться причинами такой задержки. Такие данные Вы можете получить на сервисе Webpagetest.org
Основными факторами, которые влияют на показатель “First byte” являются:
- Производительность сервера, на котором размещен сайт.
- Место расположения сервера.
Например. Если Ваш сайт размещен в Москве, то для москвичей загрузка страниц сайта будет быстрее, чем для жителей Владивостока, Вашингтона или Гаваны.
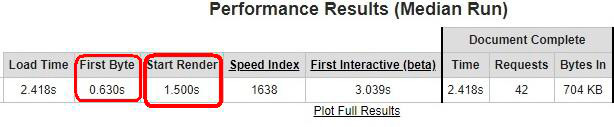
Время начала отрисовки страницы
Это промежуток времени от запроса пользователя до начала заполнения экрана данными страницы сайта. Называется “Start render”. Webpagetest.org предоставляет нам и этот показатель.
Хорошим временем считается значение до полутора секунд. Если он превышает 2, 3, 4 секунды и более, то у Вас внутри сайта есть резервы для оптимизации скорости загрузки.
В первую очередь следует обратить внимание на размеры графических объектов. Они должны быть оптимизированы в размерах, но без потери качества.
Далее обратите внимание на загрузку стилей и скриптов.

На этом фрагменте отчета сервиса Webpagetest.org мы видим, что показатель «First Byte» превышает рекомендуемые значения, а показатель «Start Render» уже соответствует рекомендациям.
Мероприятия по ускорению загрузки сайта
На основании данных и рекомендаций от сервисов анализа скорости загрузки составляются мероприятия по ускорению работы сайта.
Наиболее вероятные направления в этом плане следующие:
- Оптимизация шаблона сайта.
- Настройки CMS.
- Настройки хостинга.
- Минимизация применения на сайте дополнительных скриптов, рекламных блоков, спецэффектов и тому подобных блоков.
- Оптимизация графики и, в некоторых случаях, видео.
- Валидность HTML-кода. Это необходимо для уменьшения нагрузки на браузеры, которым приходится тратить дополнительные ресурсы на обнаружение, анализ и обработку ошибок.
- Использование облачных сервисов.
PS.
Так что не будем забывать о тех преимуществах. которые дает нам быстрая загрузка сайта.
Это хорошее отношение посетителя к нашему сайту. Что влечет за собой повышение времени пребывания пользователя, повышение конверсии, более лояльное отношение поисковых систем.
Также хотел бы обратить Ваше внимание на такой показатель, как кросссбраузерность, то есть отображение Вашего сайта в различных браузерах. Рекомендую проверить хотя бы самые популярные.
На этом заканчиваю, всем желаю успехов.




технический аудит сайта очень нужен, спасибо. За скоростью загрузки страниц надо следить
Не знала, что плагины могут тормозить загрузку. Надо будет заняться проверкой.
Эльвира, когда их много, и их функции пересекаются, они могут конкурировать за определенные ресурсы. Слишком хорошо, тоже бывает не очень хорошо.
Технический аудит необходим, спасибо за полезный сервис.Скорость загрузки должна быть на высоте и удобна посетителю.
Важно знать технические характеристики сайта. Заказала аудит, но мало что в нем поняла.
Спасибо Вам огромное за полезный совет! Обязательно отмечу себе в блокнотике проверяться периодически.
Так же хочу сказать спасибо за полезный ресурс. Пойду проверю на рекомендованный Вами сайт.
А я как раз отдал свой сайт на аудит.
Хорошая статья.Делюсь со своими читателями в твиттере.
Спасибо за информацию. Хорошая полезная статья.
вы как раз вовремя, а то у меня как раз проблемы этого характера. Спасибо
Не маловажный параметр.
Спасибо за полезную статью и ссылку!
Спасибо, уже воспользовалась Вашим советом.
Посмотрел и все нормально. Загрузка моего сайта 5-7 секунд . Спасибо за информацию.
Как всегда хорошие советы, я много нового от Вас узнала. Добавляю в закладки. Спасибо.
спасибо за хорошие и полезные советы надо быть вовсе оружии и держать ухо востро
Спасибо за рекомендацию бесплатного, кстати, ресурса. Я записала. Буду обращаться.
Надо следить, чтобы долго страницы не грузились, оптимизировать, что-то убрать
Сделал анализ по программе с рекомендуемого сайта. Получилась общая оценка 85%. Это хорошо или плохо?
Это нормально.
хороший сайт, классно помогает оптимизировать…
Спасибо за ссылку, очень нужная. У меня загружено 37 плагинов. Сейчас посмотрю, как это отразилось на скорости.
Спасибо, полезная информация. Еще неплохо бы парочку советов по поводу того, как повысить скорость загрузки
Что может тормозить?
1) Графика больших размеров
2) Много флеш-анимаций
3) Много плагинов, дублирующих друг друга
4) Неудачная тема
5) Неудачный хостинг…
Это основные факторы.
Юрий, спасибо за статью, в ближайшее время обязательно проведу аудит своего сайта.
спасибо за рекомендованный сервис. Как раз во время.
Дети, как правило, лучше воспроизводят рассказ, чем взрослые. Потому что ещё не потеряли способность удивлять и сопереживать.
Если, прочитав это высказывания, вы обиделись или загрустили, значит, не всё потеряно: в душе вашей ещё живёт ребёнок-тот , каким вы были в детстве. Отличный сайт УДАЧИ ВАМ И ВАШЕМУ САЙТУ.
Спасибо большое за подсказку. Обязательно воспользуюсь
Спасибо большое за подсказку буду пользоваться!